Gallery Three Screen Mockups H8FPYT2
- 22.03.2025
- 0

Gallery Three Screen Mockups H8FPYT2
PSD | 27.94 MB
PSD | 27.94 MB
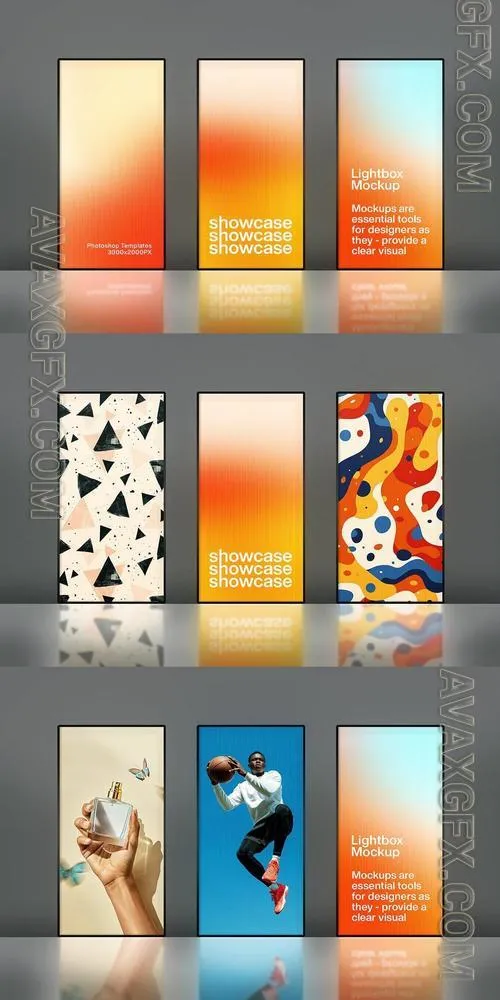
Gallery Three Screen Mockups
The Gallery Three Screen Mockups is a design concept that showcases a set of three screens, each displaying different content in a visually appealing layout. These mockups are often used to demonstrate how an app or website interface will look on various devices, offering a realistic preview of the user experience. The three screens in the mockup usually represent different pages or views of an application, allowing designers and developers to present their ideas clearly. These mockups are useful for visualizing the flow between screens, highlighting the interaction design, and improving the overall presentation of the digital product.
Here's what's included:
·1 Adobe Photoshop Files (PSD)
·High resolution 3000x2000 px / 300dpi
·Easy to edit with Smart Object
·Realistic Mockup Photo
·Organized layers
·Help file include
How to Use:
·Open PSD File on Adobe Photoshop Application
·Double click smart layer, then the smart layer tab will open
·Paste your design on the smart layer
·Save and close smart layer tab's
·Now you get the preview of your design on the mockup
Note: Sample images and photos are shown for presentation purposes and are not part of the final product.